早くもライズウィル入社から半年が過ぎ、月日の流れの速さにびっくりしています。
業界歴も4年近くとなりますが、フロントエンドは学ぶことが多いと日々実感しています。
さて、今回は業務で使用することも多い「PageSpeed Insights」に関して、スコアを向上させるために行っている設定内容をまとめました。
興味のある方は是非参考にしてください。
PageSpeed Insightsとは
PageSpeed Insightsは以下の4項目でスコアの計算を行っています。- First Contentful Paint(FCP) →サイトを表示させるための要素をレンダリングするまでの時間
- First Input Delay(FID) →サイトを操作できるようになるまでの時間
- Largest Contentful Paint(LCP) →メインコンテンツを見ることができるようになるまでの時間
- Cumulative Layout Shift(CLS) →ページコンテンツに予期しない表示ずれがどれくらいあるか
スコアを上げるために以下のような設定を最初にしています。
- gzip圧縮の有効化
- ブラウザキャッシュの活用
- 画像の最適化
- オフスクリーン画像の遅延読み込み
- CLSの改善
gzip圧縮を有効にする
サーバーごとに設定方法が違いますが、HTML5 Boilerplateにサンプルの構成ファイルが用意されているので参考にしてみてください。gzipを有効化することで以下の表のように、6割以上のファイル容量が削減できます。
| ライブラリ | サイズ | 圧縮後のサイズ | 圧縮率 |
| jquery-1.11.0.js | 276 KB | 82 KB | 70% |
| jquery-1.11.0.min.js | 94 KB | 33 KB | 65% |
| angular-1.2.15.js | 729 KB | 182 KB | 75% |
| angular-1.2.15.min.js | 101 KB | 37 KB | 63% |
| bootstrap-3.1.1.css | 118 KB | 18 KB | 85% |
| bootstrap-3.1.1.min.css | 98 KB | 17 KB | 83% |
| foundation-5.css | 186 KB | 22 KB | 88% |
| foundation-5.min.css | 146 KB | 18 KB | 88% |
ブラウザのキャッシュを活用する
サーバーからのレスポンスにキャッシュヘッダーが含まれていないことやリソースが短時間のみキャッシュされるよう指定されていることを検出した場合に表示されます。サーバーがApacheの場合は、.htaccessに以下のような記述をすることで、キャッシュ時間を設定できます。
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType text/html "access plus 1 year"
</IfModule>
Googleではキャッシュ時間は、1年以上を推奨しているようです。
When possible, cache immutable static assets for a long time, such as a year or longer.
画像を最適化する
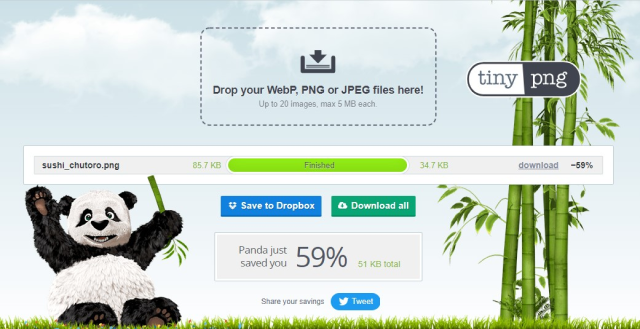
画像のファイルサイズが適切でない場合に表示されます。そもそも画像の大きさが適切でない場合もありますが、透過pngの画像などは、画像サイズが大きくなりやすいです。
アップロードする前にTinyPNGなどで画像を圧縮してから、アップロードするよう心がけましょう。
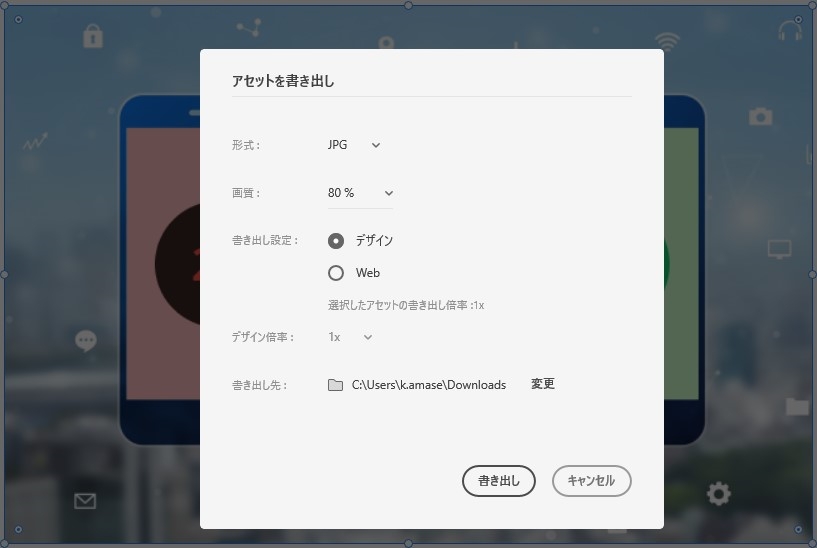
 デザインファイルから画像を書き出す際に、jpegの場合は画質を80%で書き出すと、品質をあまり下げずにファイルサイズを小さくできます。
デザインファイルから画像を書き出す際に、jpegの場合は画質を80%で書き出すと、品質をあまり下げずにファイルサイズを小さくできます。 WordPressの場合はEWWW Image Optimizerを使うと一括で最適化することができるので便利です。
WordPressの場合はEWWW Image Optimizerを使うと一括で最適化することができるので便利です。オフスクリーン画像を遅延読み込みする
ファーストビューで表示されない画像を遅延読み込みすると解消されます。以下のように、Loading属性を設定することで遅延読み込みが可能です。
<img loading="lazy" src="img/logo.jpg" alt="">
参考:Lazy loading via attribute for images & iframes
JavaScriptで対応する場合はlazyloadが便利です。
下記の記述をするだけで遅延読み込みが完了します。
JS
lazyload();
<script src="https://cdn.jsdelivr.net/npm/lazyload@2.0.0-rc.2/lazyload.js"></script>
<img class="lazyload" data-src="img/example.jpg">
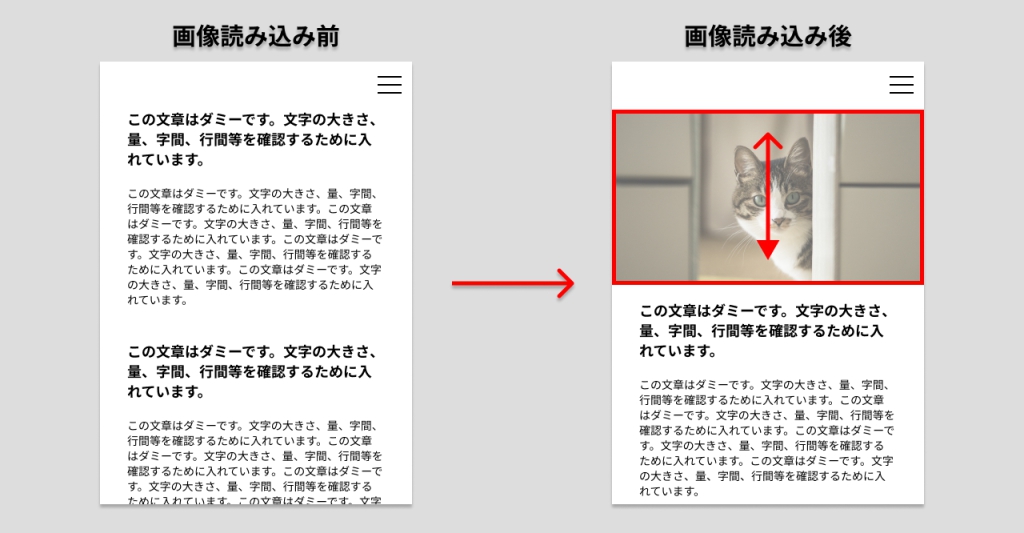
CLSを改善する
CLSが低スコアになる主な原因は、画像を読み込むまでの高さが0になり、読み込んだ後に高さが増えるというものです。 <img>タグで画像を張り付けているだけの場合は、画像にwidth、heightを指定することで改善されます。
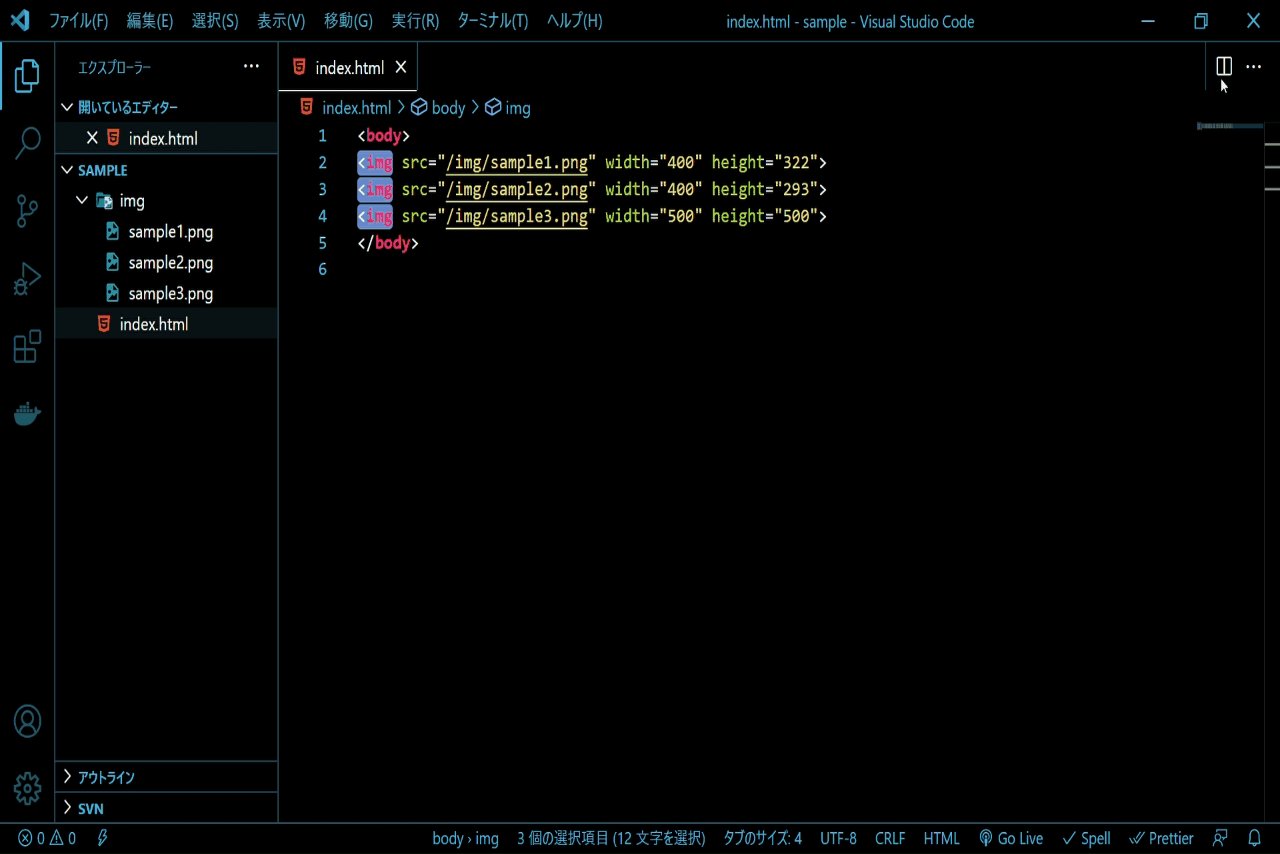
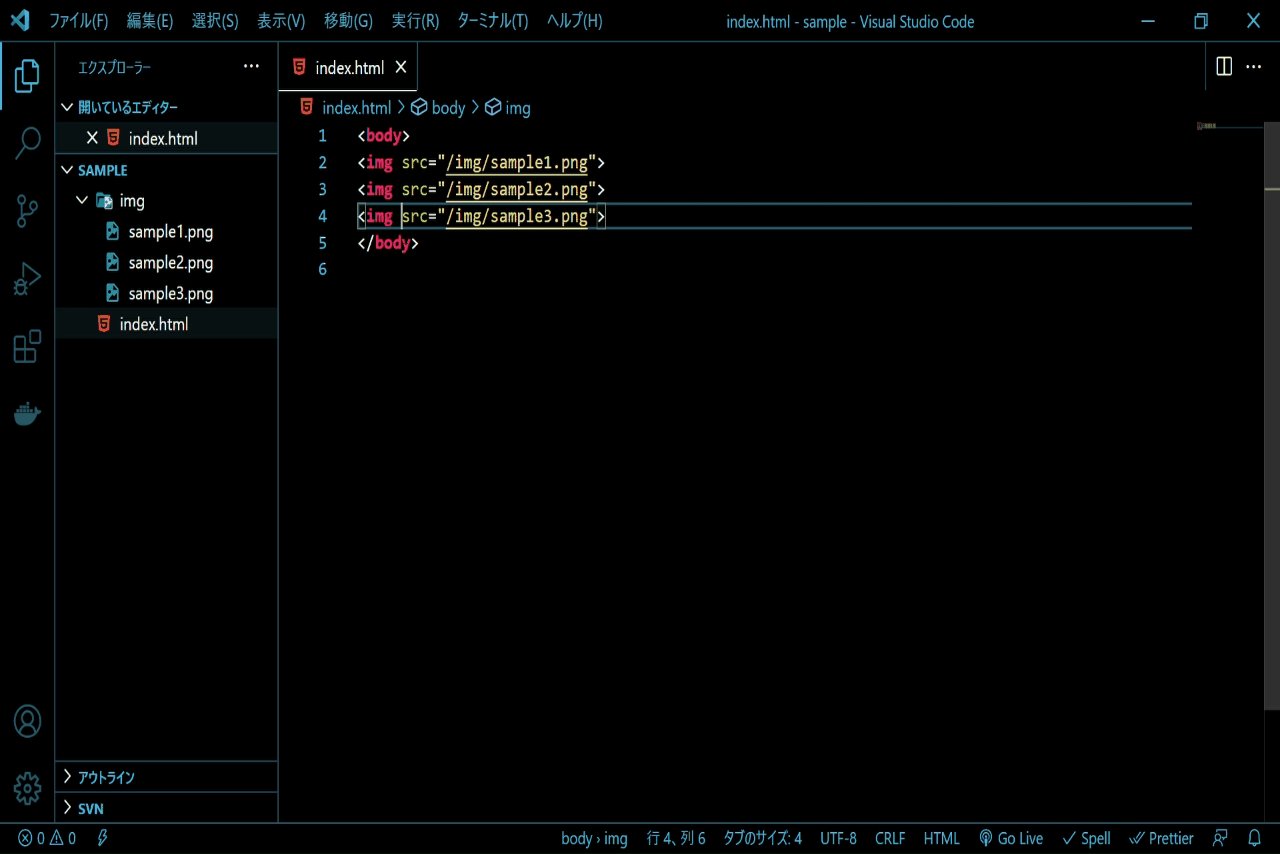
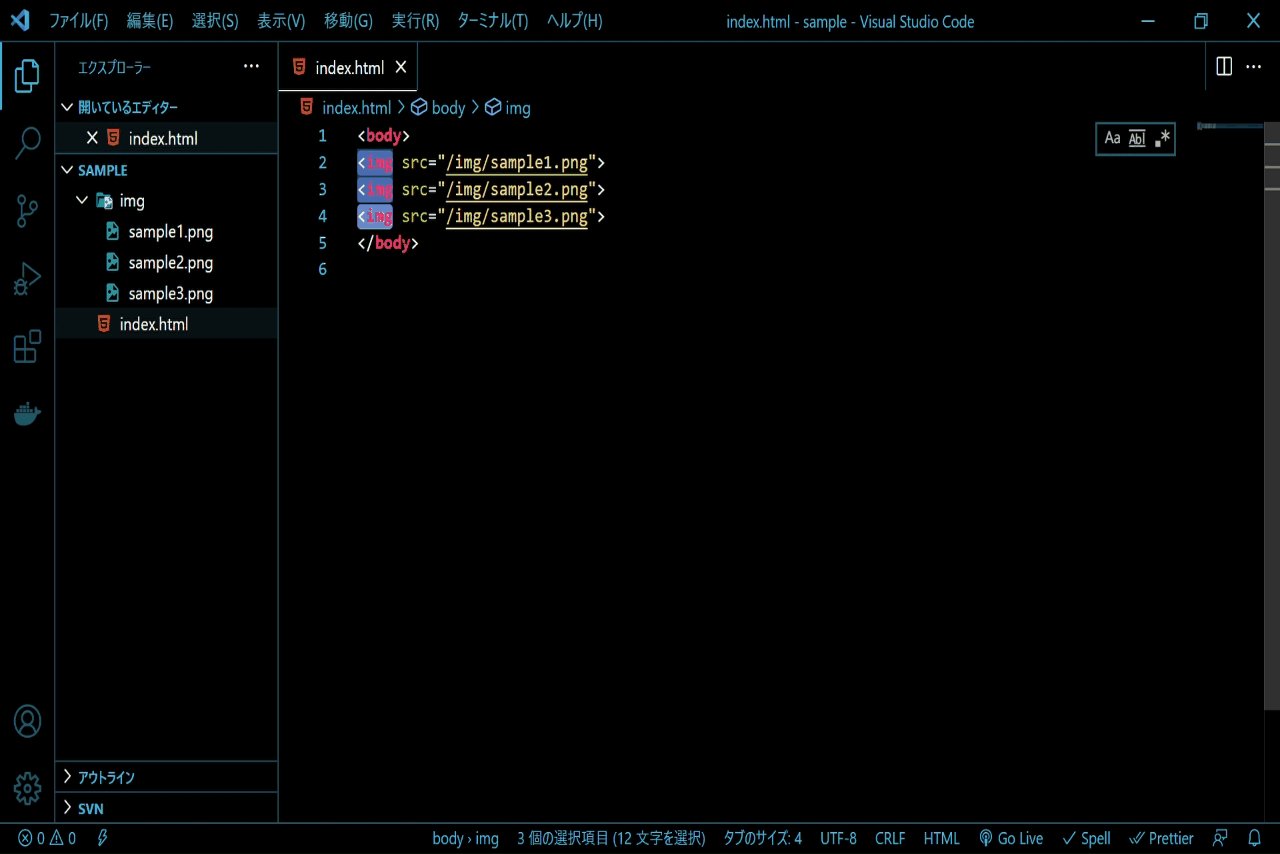
<img>タグで画像を張り付けているだけの場合は、画像にwidth、heightを指定することで改善されます。VS Codeを使用している場合は、ショートカットで全ての画像に値を一括入力することが可能です。
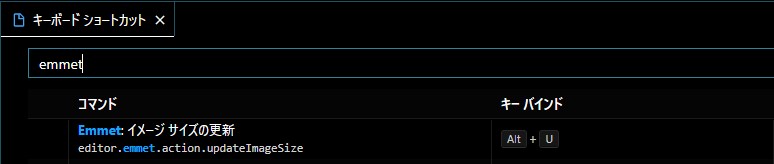
ファイル>ユーザー設定>キーボードショートカット>Emmet: イメージサイズの更新
 こちらのショートカットコマンドを設定します。僕はアップデートの頭文字を取って
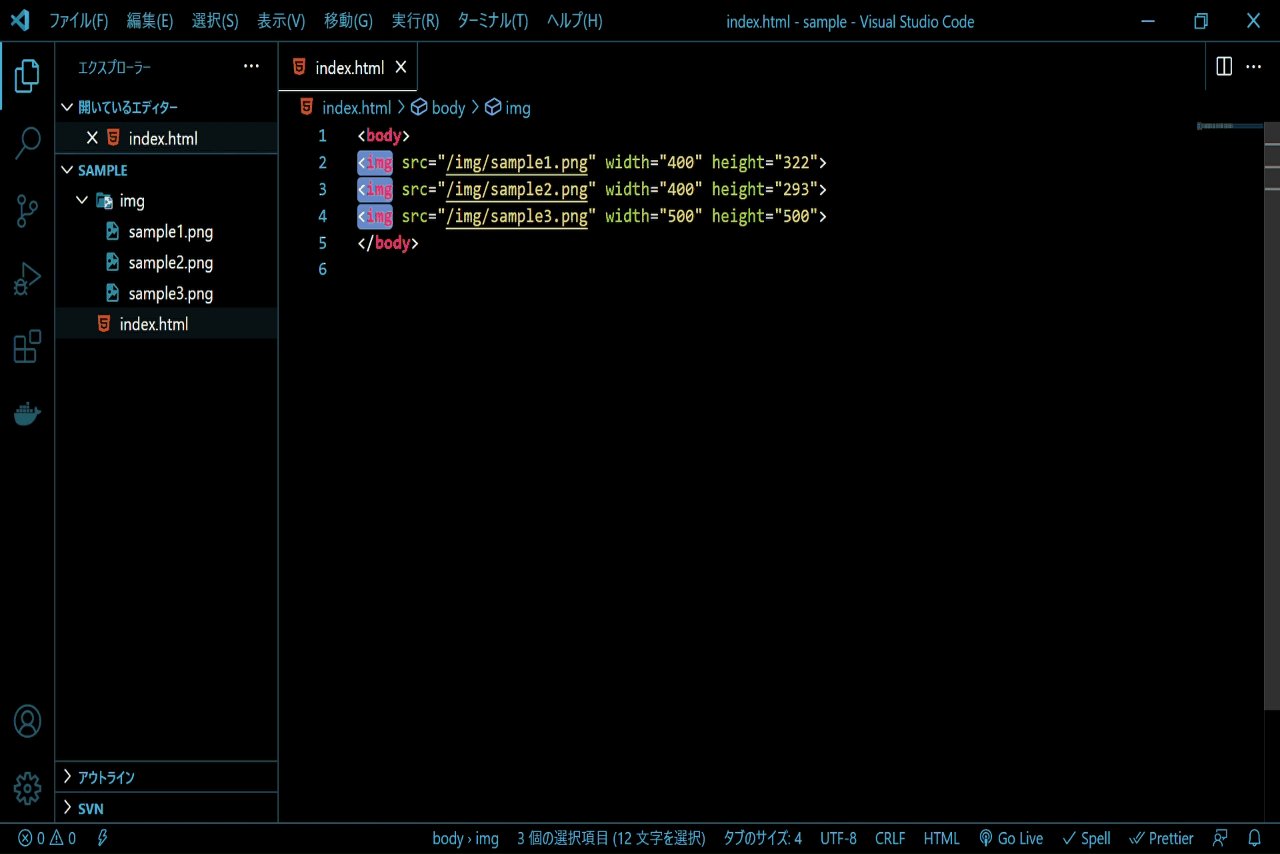
こちらのショートカットコマンドを設定します。僕はアップデートの頭文字を取ってAlt+Uを設定しています。設定後に<img>タグを選択した状態でAlt+Uを入力するとVS Codeが画像パスを読み込んで対象の画像サイズを自動計算してくれます。
自動計算されない場合は、ルート相対パスで指定し直すと読み込んでくれます。
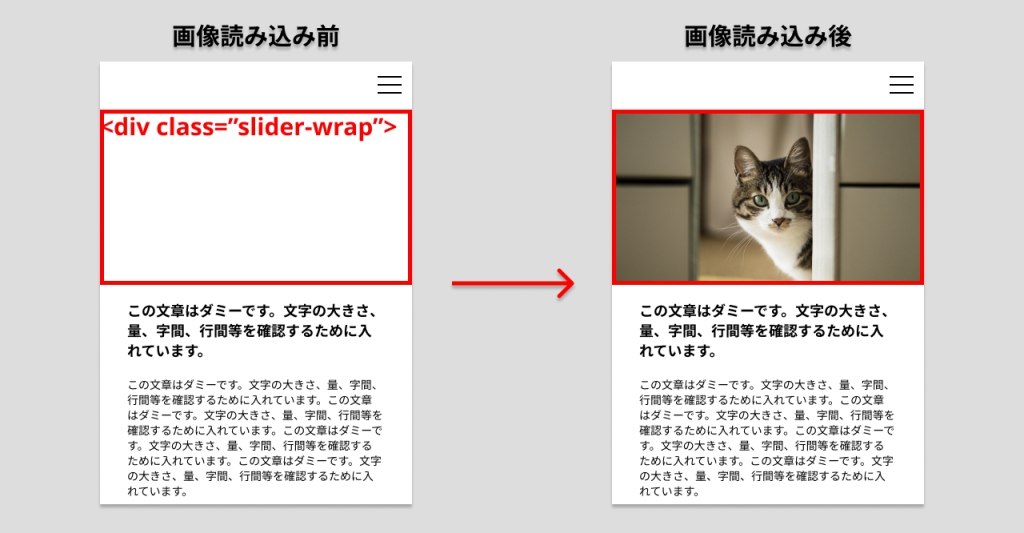
 カルーセルを使用している場合は、カルーセルの外側にdivを追加し、高さを指定してあげるとCLSが改善され、スコアが上昇します。
カルーセルを使用している場合は、カルーセルの外側にdivを追加し、高さを指定してあげるとCLSが改善され、スコアが上昇します。この対応だけでもスコアが10ほど増加しました。

まとめ
PageSpeed Insightsのスコアはあらゆる要因から判定されているため、ここに書いた方法だけですぐにスコアが改善するとは言えません。検証を繰り返して少しずつ向上させるものだと思うので、長い目で見て改善していきましょう!