2022年がスタートして1ヶ月が過ぎました。皆さんは良いスタートを切れましたか?
私はとても良いスタートを切ることができました。引き続き頑張っていきたいです。
さて、配色パターン記事の第3弾です!
これまで、「基本編」、「トーン統一編」としていくつかの配色をご紹介してきました。
今回は「補色・反対色編」ということで、タイトルの通り補色・反対色を使用した配色パターンをご紹介します。
補色・反対色の代表的な組み合わせとしては、「赤 – 青緑」「黄 – 紫」「赤紫 – 緑」などが挙げられますが、補色・反対色は現在たくさんのロゴやWebサイトに使用されています。
一見釣り合わないんじゃないかと思うような配色ですが、うまく使うことでそれぞれの色の良さが際立って見えます。
今回もカラーコード付きでご紹介していますので、ぜひ補色を使用したデザインを作成する際に参考にしてください!
1. フレッシュな配色パターン
フレッシュな配色パターンです。彩度の高い色を用いることで爽やかな印象を与えることができます。
また、補色を用いることで明るすぎる配色になることを抑え、全体に一体感がました配色となります。


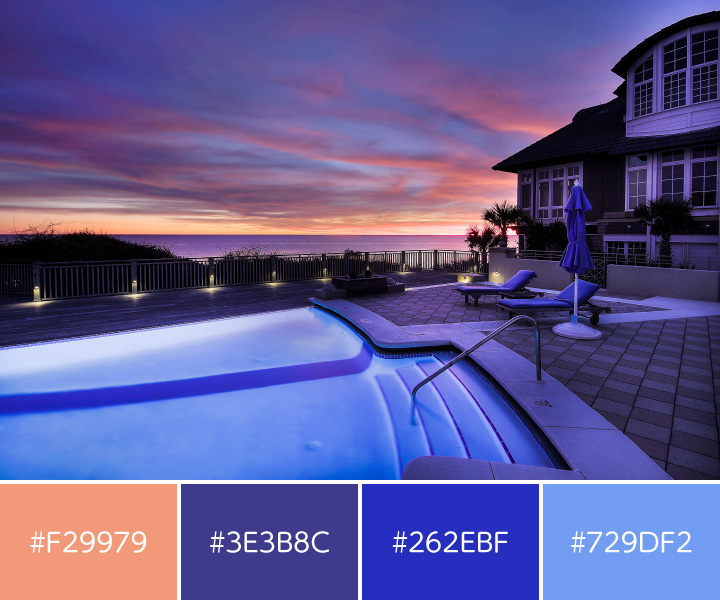
2. クールな配色パターン
クールな印象を与える配色パターンです。ベースカラーに温度感の低い色を用いているためにクールな印象を与えています。
アクセントカラーに暖色の色を用いることで寒色の持つ暗めなイメージを和らげることができます。


3. スタイリッシュな配色パターン
続いて、スタイリッシュな印象を与える配色パターンです。ベースカラーに彩度の抑えた色を用いることで、「スタイリッシュ」や「しっかりとした」様子を表現することができます。
どの色を補色としてもまとまりやすく、補色が持つ性格を付与することができます。
明度を抑えた中に補色としてアクセントカラーを持ってくる配色パターンは、近年のWebサイトでよく見られます。


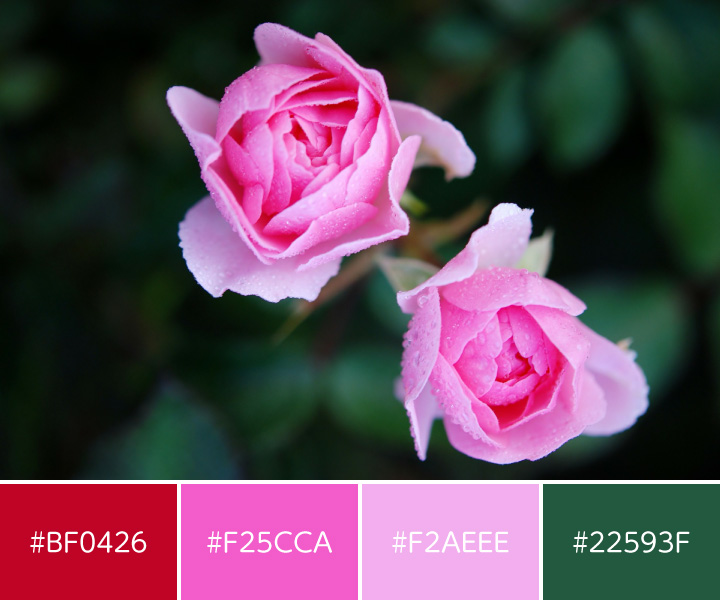
4. ノスタルジックな配色パターン
ノスタルジックな印象を与える配色パターンです。全体的にトーンを抑えた色味を用いるため、印象がぼやけがちですが、パキっとした補色を持ってくることで印象を一変させることができます。


5. 落ち着いた配色パターン
最後に、落ち着いた印象の配色パターンです。全体的に中彩度にまとめることで落ち着いた印象を持たせることができます。
さらに補色を用いることで全体が引き締まり、よりまとまった印象を与えることができます。


おわりに
いかがでしたか。今回は補色・反対色の配色パターンをまとめました。パッとしないデザインにアクセントカラーとして補色・反対色を使用することで一気に華やかな印象に変わります。
多くのサイトがアクセントカラーとして補色・反対色にあたる色を採用しているのも頷けますね。
ぜひ今回の配色パターンを参考にして、より良いデザインを作ってみてください!