ついにwordpress6.0がリリースされましたね!5.0がリリースされてから早4年、当時はブロックエディターの登場に黒船来航のようなインパクトがあったのを覚えています。
6.0のリリースノートではスタイルパターンの変更が面白そうな機能でした!テーマの変更をせずに一発で見た目を変更できるのは新しいことができそうですね。
5.9のフルサイトエディターの実装と比べるとインパクトには欠けますが、これからのアップデートも楽しみにしたいです。
さて、今回はiOS Safariで画面いっぱいのキービジュアルを表示しようとした際に、実装方法で少し悩んだのでまとめていきたいと思います。
画像表示で問題になった部分
画面いっぱいのキービジュアルを実装しようとして100vhを指定したところ、画面下部がアドレスバーで隠れてしまうため、想定している表示になりませんでした。
画面いっぱいに収める改善方法
100vhをそのまま使う場合は「-webkit-fill-available」を使用した方法もありますが、safari限定のハック的な対応となってしまうため今回はJSで対応します。JSで「window.innerHeight()」を使用して画面の高さを計算し、キービジュアルの高さを指定します。
画像がはみ出てしまう原因について
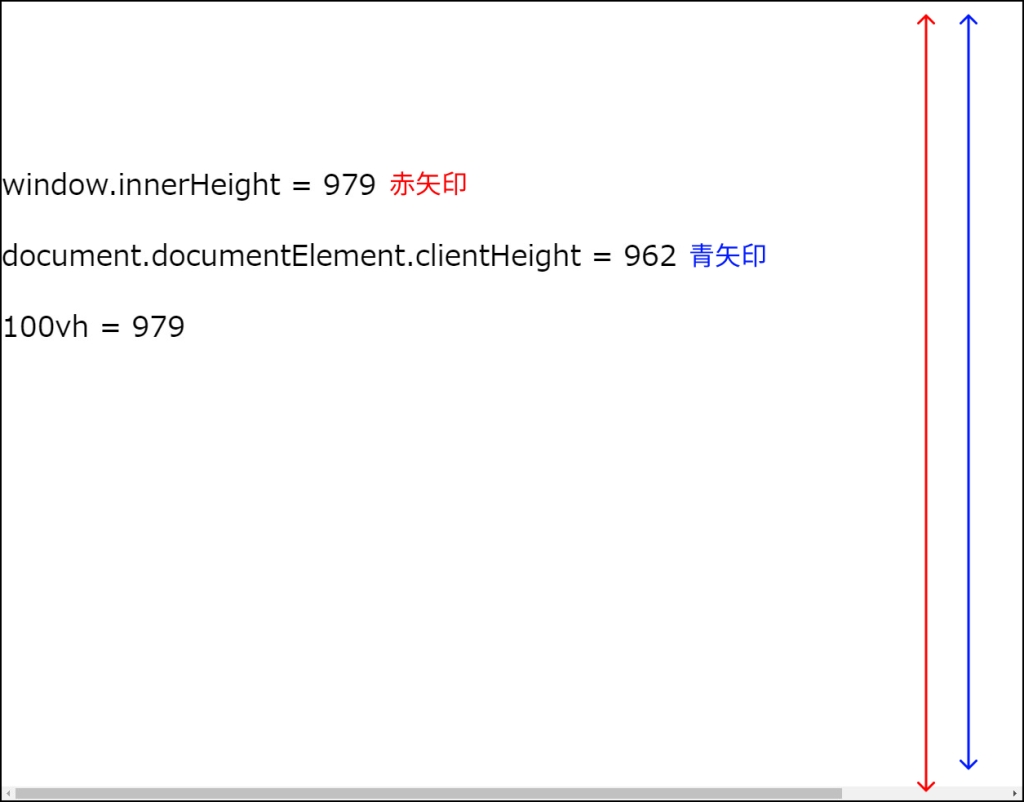
「vh」はアドレスバーを含む画面の表示領域すべての高さを示しているため、iOSではアドレスバーの裏側に隠れしまう部分が発生します。これはPCでもスクロールバーが存在する場合は発生する事象で、「vh」「vw」の仕様となっています。
(100vwを使用して垂直スクロールバーの存在のせいで、横幅が画面外にはみ出る経験をしたことがある人もいると思います)
そのため、「vh」「vw」を使わずに「window.innerHeight()」を利用し、ウィンドウの内部の高さを計算した方がシンプルな実装となります。
では、「documentElement.clientHeight()」との違いは何なのかと言うと、「documentElement.clientHeight()」はアドレスバーの有無で高さが変わりませんが、「window.innerHeight()」は高さが変わります。
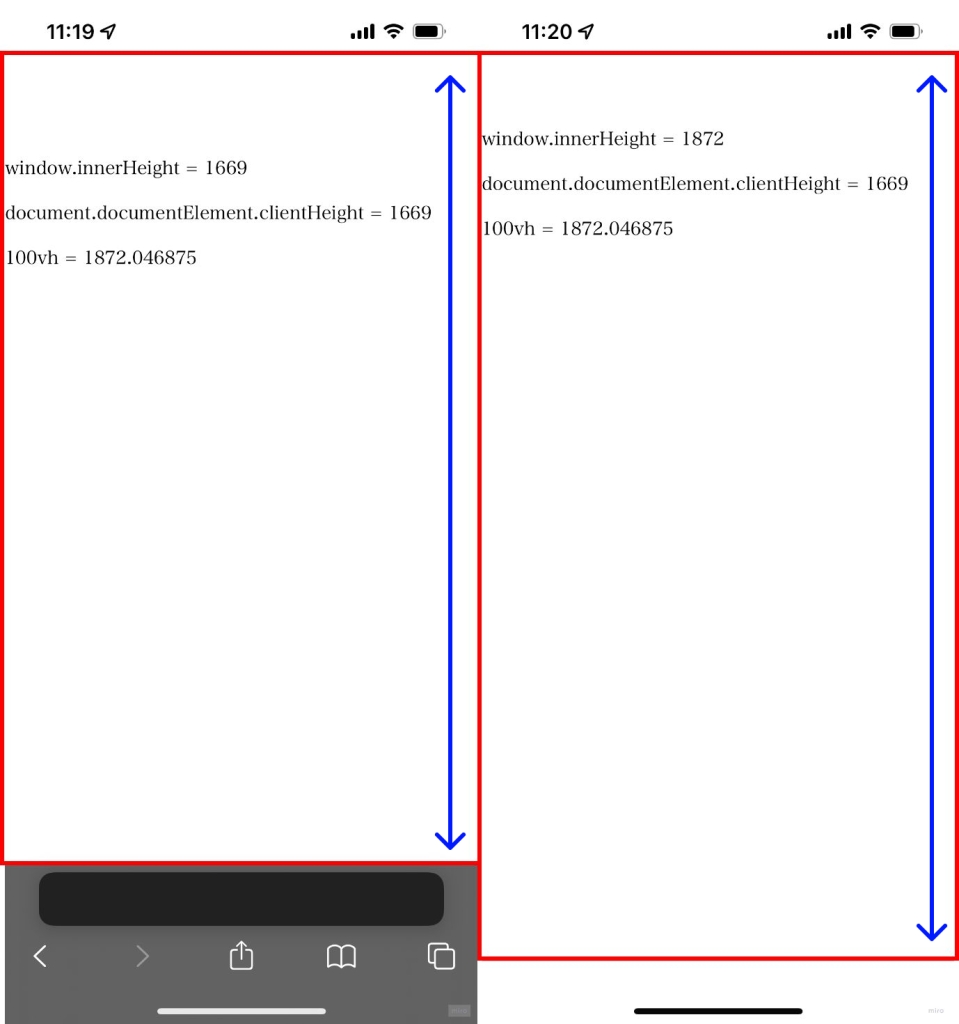
 アドレスバーが表示されている1枚目では「window.innerHeight()」と「documentElement.clientHeight()」は同一の値ですが、アドレスバーが表示されていない2枚目では「window.innerHeight()」と100kvの値がほぼ同じになっていることがわかると思います。
アドレスバーが表示されている1枚目では「window.innerHeight()」と「documentElement.clientHeight()」は同一の値ですが、アドレスバーが表示されていない2枚目では「window.innerHeight()」と100kvの値がほぼ同じになっていることがわかると思います。もちろん水平スクロールバーも同様の扱いのため、PCでも水平スクロールバーが存在する場合は高さが変わります。

こちらのサンプルで画像のように画面サイズが計算できるため、アドレスバーの表示有無で数字を確認してみてください。
※「Edit in JSFiddle」をクリックして確認してください。
もし、可変で画面サイズいっぱいに表示したいものがある場合は、「window.innerHeight()」でリサイズに対応させることでリサイズ発生時の処理は必要になりますが、常時画面いっぱいの表示も可能になります。
将来の実装方法
現在(2022/06)はSafariとFirefoxのみがサポートとなっている機能ですが、「svh」「lvh」「dvh」を使うことでメニューバーの表示に左右されることなく理想の実装が可能です。100svh:メニューバーが表示されていない際の画面を100%とする
100lvh:メニューバーが表示されている際の画面を100%とする
100dvh:メニューバーの表示/非表示によってsvh/lvhの可変になる
2022/06時点ではchromeがまだサポートされていないため、もし使用する場合はSafari、Firefoxのみに指定する必要があります。
https://caniuse.com/?search=svh
iOSの仕様が変更されるのが理想ですが、こちらのプロパティがサポートされるとcssのみで対応が可能になるので便利になりますね。
参考サイト様
iOSでも100vhをいい具合に調整して画面の高さいっぱいに要素を表示させる
The trick to viewport units on mobile