突然ですが、みなさんはChatGPTを使っていますか?
2022年11月にリリースされてから、早くも半年以上が経過しました。
毎日のように進化を続けるAI関連の技術ですが、今回はWebデザインにおけるAIの活用に焦点を当てて紹介します。
今回は以下の3つについて順に紹介します。
- ChatGPT
- Brandmark
- Midjourney
ChatGPTによるコンテンツ設計とデザイン方針の決定
ChatGPTの概要と機能
ChatGPTはOpenAIが開発した大規模な言語モデルで、GPT(Generative Pre-trained Transformer)アーキテクチャをベースにしています。主な機能としてはテキスト生成があり、与えられたプロンプトや質問に対する回答を生成します。
例として、質問の回答、物語の執筆、テキスト補完などが挙げられます。
実用例として、FAQの自動応答、学習ツール、コンテンツ作成のサポート、プログラミングのヘルプなどで利用できます。
コンテンツ設計とデザイン方針の決定
chatGPTで直接デザインを考えることはできませんが、デザインの方針やコンテンツ設計を決める際にはブレインストーミングやアイディアの壁打ちなどで活用できます。具体的な利用方法については以下のようなものが考えられます。
質問
映画館のホームページを作成したいです。
今現在放映している映画をメインコンテンツとして打ち出す場合、その他のコンテンツの配置はどのようにするべきですか?
回答
映画館のホームページを作成する際に、今現在放映している映画をメインコンテンツとして打ち出す場合、その他のコンテンツの配置を考える上で以下のような構成を参考にしてみてください。
・ メインスライダー:
・ 今現在放映している主要な映画のビジュアルを大きく表示。スライド形式で複数の映画を紹介。
・ 上映中の映画リスト:
・ 映画のポスター、タイトル、上映時間、ジャンル、評価などの情報を含む。クリックすると詳細ページへ進むことができる。
・ 予定されている映画:
・ まもなく上映される映画の情報を掲載。
・ ニュース&イベント:
・ 映画館での特別イベントやキャンペーン、新しいサービスなどの情報を掲載。
・ 料金情報:
・ 一般の料金、学生料金、シニア料金、特別上映の料金などを掲載。
・ アクセス情報:
・ 映画館の住所、地図、公共交通機関でのアクセス方法など。
このような構成にすることで、訪問者が求める情報にスムーズにアクセスできるようになります。設計する際にはユーザビリティやデザインの統一性、モバイルフレンドリーなデザインを心がけると良いでしょう。
質問
上記のホームページを黒を基調としたカラースキームにする場合どのようなパターンになるか
回答
黒を基調としたシンプルでかっこいいカラースキームは、洗練された印象を与えつつも、映画館の雰囲気やコンテンツを引き立てるために非常に効果的です。以下は、黒を基調としたカラースキームの提案です。
メインカラー: 黒
メインの背景色として黒を使用します。黒は高級感やモダンな印象を持たせるだけでなく、他の色との組み合わせで際立ったコントラストを生み出すことができます。
アクセントカラー: レッド
黒の背景に映えるアクセントカラーとして、鮮やかなレッドを選びます。レッドは情熱や興奮を表現する色であり、映画の魅力を引き立てる役割を果たします。ボタンやハイライトに使用することで、目を引く要素を作り出します。
テキストカラー: 白または淡いグレー
黒い背景に対して、白または淡いグレーのテキストを使用します。これにより、読みやすさを確保しつつ、コントラストを高めます。
ホバーカラー: シルバー
ボタンやリンクにマウスをホバーさせた際に表示されるカラーとして、シルバーを検討します。シルバーは洗練された雰囲気を醸し出し、ユーザーエンゲージメントを促進するのに適しています。
アクセントカラーの活用
レッドをアクセントカラーとして使用し、映画のタイトルやボタン、重要な情報を強調します。たとえば、映画のポスターやサムネイルの周囲にレッドの枠線やエフェクトを加えることで、目を引くデザインを実現します。
この黒を基調としたカラースキームは、シンプルでかっこいい印象を持ちつつ、映画館のコンテンツを際立たせる効果的な選択です。ただし、カラースキームの具体的な組み合わせやデザイン要素はプロジェクトの要件やブランドイメージに合わせて調整することが大切です。
Brandmarkでのブランドイメージとロゴの生成
Brandmarkの概要と機能
「Brandmark」はロゴデザインとブランディングのためのオンラインツールです。このツールを使用すると、ユーザーは簡単にカスタムロゴを作成し、ブランドの方向性を決めることができます。
ロゴのスタイル、色、フォントなどを選択し、自分のビジネスやプロジェクトに合った専用のロゴを作成できるのが特徴です。
デザインの経験がなくても使いやすいインターフェースを備えており、綺麗なロゴを作成したい個人や企業にとって便利なツールとされています。
ブランドイメージとロゴの作成方法
Brandmarkは、登録不要で手軽に利用可能です。ページにアクセス後、以下の手順で操作を行います。
- ブランドの名前を入力:「Brand name」欄にあなたのブランド名を入力してください。
- スローガンの追加(任意):「Slogan(optional)」欄にブランドのキャッチフレーズやスローガンを入力してください。このテキストはロゴの下部に表示されます。
- 次へ進む:右側の「>」アイコンをクリックします。
- キーワードを入力:ブランドに関連するキーワードを入力します。たとえば、お菓子のブランドなら「snack, cookie」などと入力。
- さらに次へ:右側の「>」を再度クリック。
- カラースタイルを選択:上部のカラーパレットまたは下部の単色から好みのカラーを選びます。
- ロゴを生成:再度右側の「>」をクリックするとブランドロゴが生成されます。
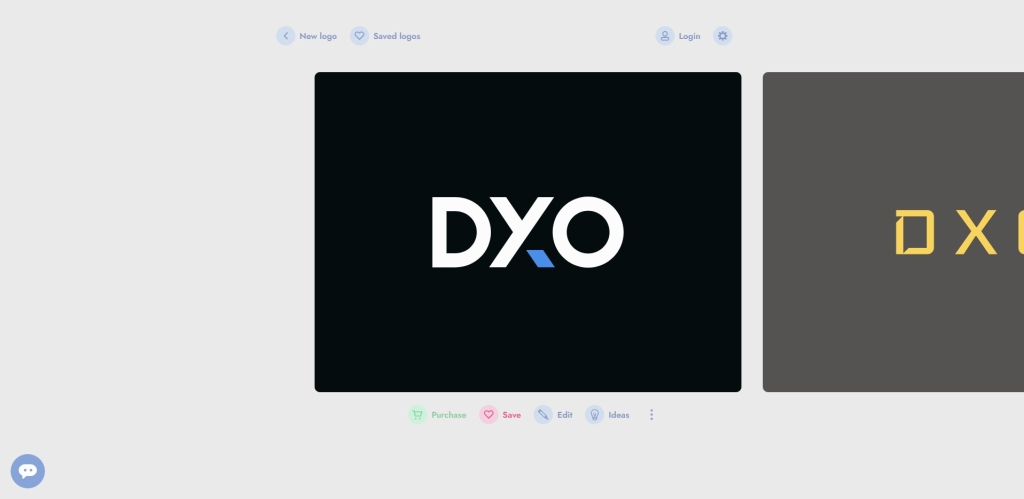
 右側に表示されるロゴサンプルは、クリックすることで次々と異なるデザインを閲覧可能です。
右側に表示されるロゴサンプルは、クリックすることで次々と異なるデザインを閲覧可能です。気に入ったデザインが見つかったら、イメージをクリックすることでそのデザインのショッパーや名刺サンプルもチェックできます。
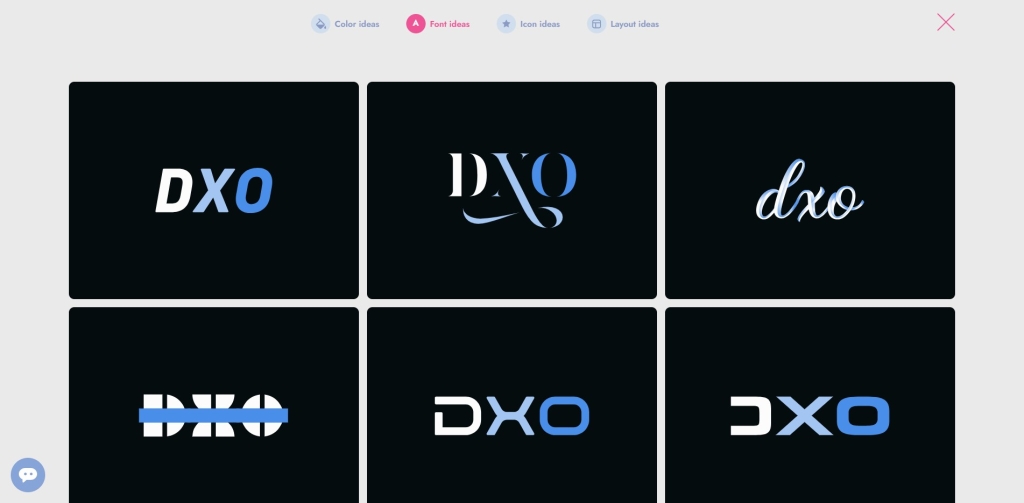
 デザインをさらにカスタマイズしたい場合は、表示されているイメージ下部の「Edit」や「Ideas」をクリック。
デザインをさらにカスタマイズしたい場合は、表示されているイメージ下部の「Edit」や「Ideas」をクリック。 最終的に気に入ったデザインを見つけたら、ニーズに合ったものを選択し、「Purchase」をクリックして購入することも可能です。
最終的に気に入ったデザインを見つけたら、ニーズに合ったものを選択し、「Purchase」をクリックして購入することも可能です。Midjourneyによるデザインの基盤とイメージ画像の作成
Midjourneyの概要と機能
近年、画像生成AIで注目されているのが「Midjourney」です。このツールはAI技術を活用し、デザインの基盤やイメージ画像の生成をサポートしています。
Midjourneyは指定されたテーマやキーワードに基づいて、多様なイメージ画像を瞬時に生成できます。
※2023/08/09時点では無料版での利用は停止されているため、有料版での利用が前提となります。
Midjourneyの登録方法
Midjourneyを利用するためには、Discordのアカウントが必要です。まだDiscordのアカウントをお持ちでない方は、事前に登録してください。※Discordの登録方法については、今回の内容からは外れるため詳細は省略します。
Discordのアカウントを作成したら、ホームページにアクセスしてください。
ホームページの「Sign in」ボタンをクリックすると、Discordの認証画面が表示されますので、指示に従い認証を進めてください。
認証が完了したら、マイページに遷移します。そこから「Purchase Plan」を選び、希望するプランでのサブスクライブ契約を行うことで、Midjourneyの利用を開始できます。
魅力的なイメージ画像の作成方法
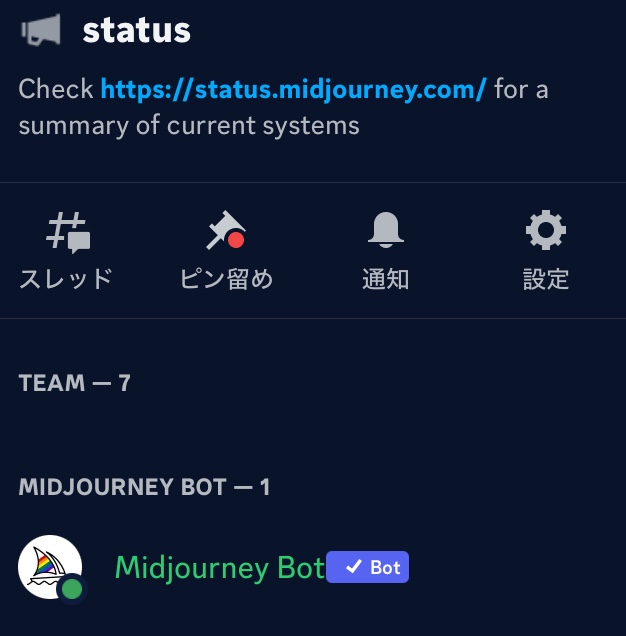
Midjourneyは公式サーバー上で生成リクエストも可能ですが、プライベートで生成したい場合はMidjourney Botと以下の手順でDMにてやり取りを行います。- Midjourneyサーバー上で右側のサイドバーを確認
- 「MIDJOURNEY BOT」のカテゴリに「Midjourney Bot」がいるためクリック
- 「メッセージ」をクリック
 画像を生成するためには英語でプロンプトを送信する必要があります。
画像を生成するためには英語でプロンプトを送信する必要があります。英語で作りたい画像の表現をすることは難しいので、ChatGPTにプロンプトの生成をしてもらいます。
ここでは映画館の館内イメージを生成してもらいます。
質問
画像生成AIに指示をするためのプロンプトを生成したいです。
これから伝える内容を出来るだけ詳しく表現するプロンプトを英語で考えてください。
映画館の館内
高級感があるビルの1フロア
暗めのライティング
ポップコーンやドリンクなどの販売所とチケット売り場
回答
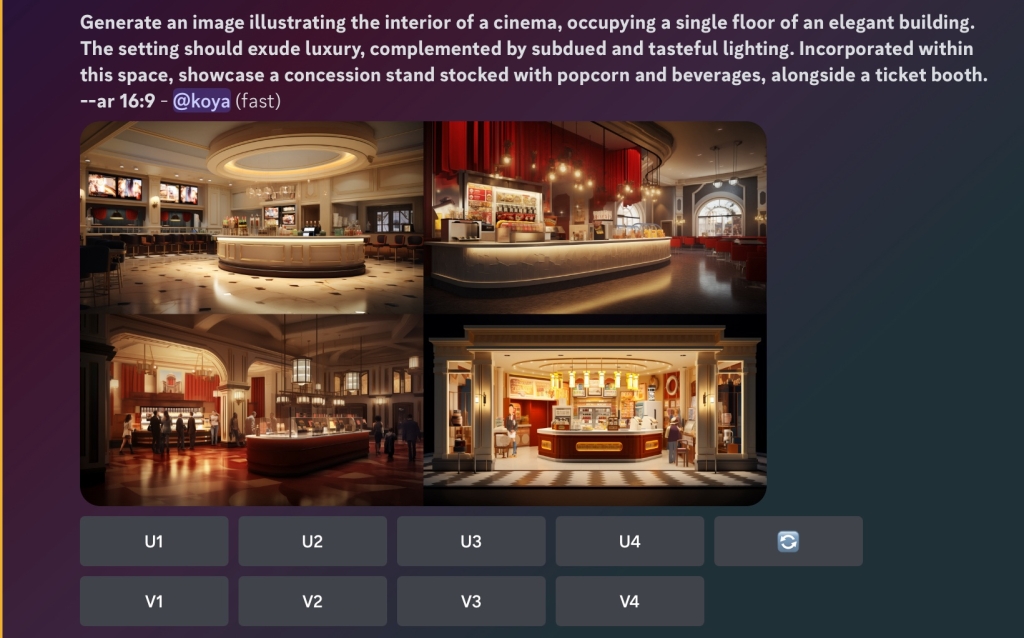
Generate an image illustrating the interior of a cinema, occupying a single floor of an elegant building. The setting should exude luxury, complemented by subdued and tasteful lighting. Incorporated within this space, showcase a concession stand stocked with popcorn and beverages, alongside a ticket booth.
--ar 16:9と追加してMidjourneyにメッセージを送信します。
/imagine prompt Generate an image illustrating the interior of a cinema, occupying a single floor of an elegant building. The setting should exude luxury, complemented by subdued and tasteful lighting. Incorporated within this space, showcase a concession stand stocked with popcorn and beverages, alongside a ticket booth. --ar 16:9
 左上、右上、左下、右下の順で1~4となっているため、気になる画像があった場合はU1~U4のボタンを押すと画像が拡大されます。
左上、右上、左下、右下の順で1~4となっているため、気になる画像があった場合はU1~U4のボタンを押すと画像が拡大されます。もし似たようなパターンの画像をもう少し見たい場合はV1~V4を押すとその画像を基に別のパターンを生成してくれます。
最終的に以下のような画像ができました。
このブログのアイキャッチ画像もMidjourneyで作成していますが、プロンプト次第で建物や人物、風景などの画像を好きに生成できるので、ちょっとした画像が欲しい時に便利です。

デザイン業界の未来とAIの役割
AI技術は、デザイン業界に革命をもたらす可能性を秘めています。すでにいくつかのAIツールがその実力を示しており、これらのツールを利用することで、デザイナーの思考を補助し、さらなる作業の効率化や質の向上をもたらすことができます。
これまでのデザイン手法に慣れ親しんでいる方やAIツールの経験がない方にとっては、新しいツールの登場は少し戸惑いを感じるかもしれません。
しかし、一度恩恵を受けると、その魅力に取り憑かれると思います。
興味のある方はぜひ一度、AIを活用したデザインツールを試してみてください。
最後に、AIはあくまで私たちにとっての「ツール」です。
使い方や活用方法は、私たち一人一人の手に委ねられています。
今後も進化を続けるAI技術と共に、よりクリエイティブな未来を築いていきましょう。