こんにちは、クリエイターのマツコです。
今回は、「スタイルガイド」についてご紹介します。
スタイルガイドとは
ライティングやブランドイメージなどのスタイルガイドは以前からありますが、今回はWeb開発の主にフロント部分のスタイルガイドを対象としています。
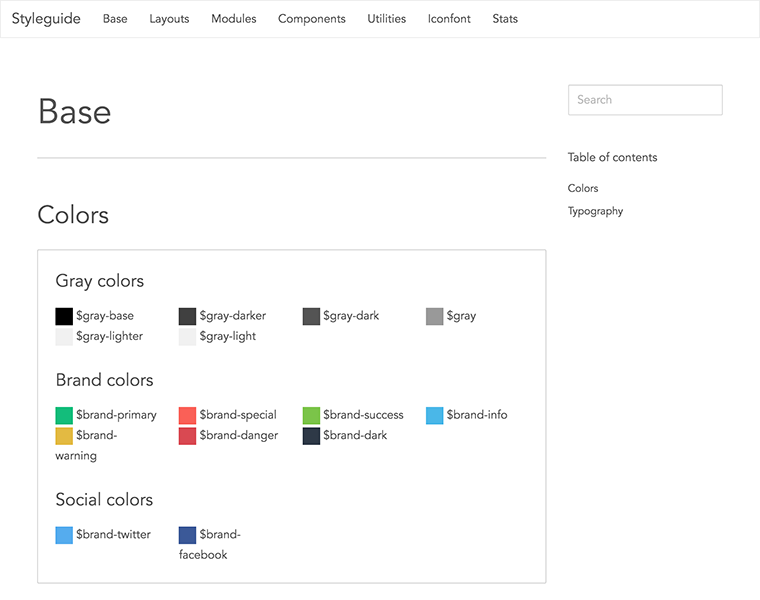
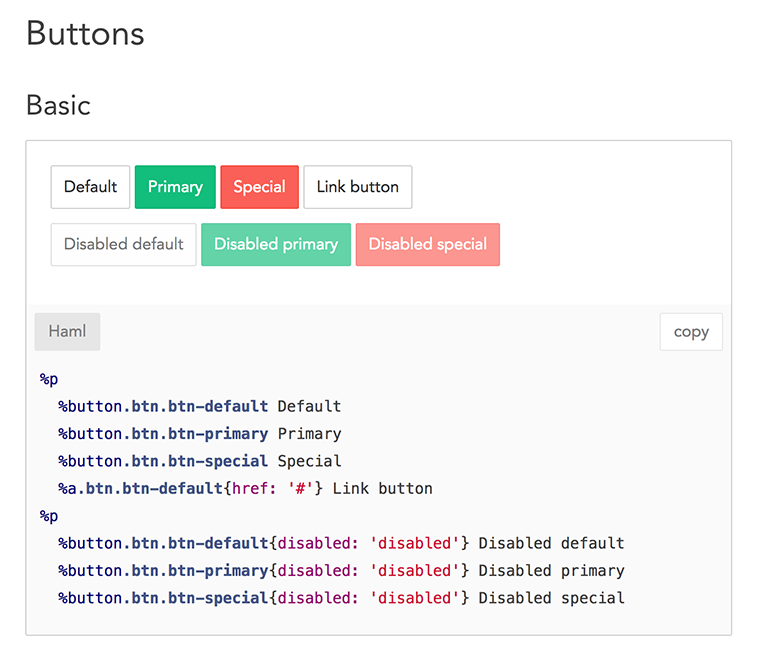
フロント開発におけるスタイルガイドとは、HTMLやCSSと言ったコーディングルールをドキュメント化したものであり、「コンポーネント」と呼ばれる共通パーツ(ボタン、リスト、リンクアイコン)やタイポグラフィー、カラーコードを一覧にしたものです。
自由度が高い分、作業者ごとの個性が出やすいフロントコーディングにおいて、スタッフが同じ方向を向くルールの共有に役立ちます。
スタイルガイドのメリット
- ルールの共有がしやすく、統一性のあるコードが書ける
- 作業者のレベル差によるコードのゴタゴタが減る
- 担当者じゃなくてもメンテナンスしやすくなる
スタイルガイドを作成することでルールの共有がしやすくなり、複数名で作業をする際も、コンポーネントを参照・再利用することで、スムーズで無駄の少ない開発に結びつきます。
例えば、アイコンがついたリンクが必要な場合、スタイルガイドからコードをコピーしてくることで、統一性のあるコードとなり、CSSの重複と言った、無駄な記述が増えることも無くなります。
スタイルガイドがあることにより、多少経験が浅かったり、コーダー以外の作業者であっても、ある程度の修正や構築ができるようになることもメリットの一つです。
公開されているスタイルガイド
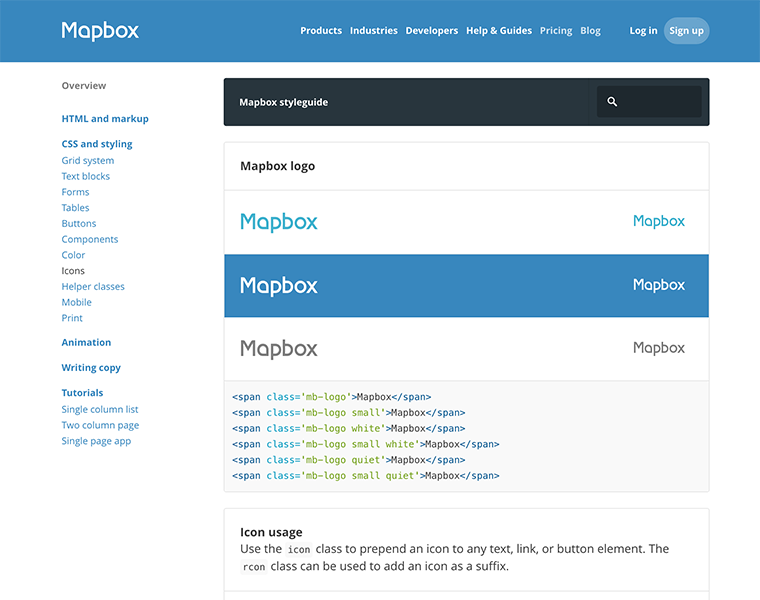
スタイルガイドはネット上に公開されているものもあります。
こちらも参考すると、イメージが膨らみやすいかも知れません。
Starbucks Coffee

エンジニア目線の求人・転職サイト Forkwell Jobs

Mapbox

スタイルガイドの作り方
デザインがある程度できてきたら、デザインガイドも作り始めます。
パーツごとに、各パターンを網羅し、HTMLタグを明示すると分かりやすいし、コピーして使いやすいです。
私は、同じ開発環境内にHTML/CSSで、デザインガイド用のページを作ったことがあるのですが、StyleDoccoやKSSと言ったスタイルガイド作成の手助けになるジェネレーターもあるようです。
参考
スタイルガイドジェネレータを比べてみた
StyleDoccoによるCSSスタイルガイドの導入
また、ブラウザー上でスタイルガイドを作成する「Frontify」というサービスもあるようで、上記のジェネレーターより導入が気軽にできそうで気になります。
ブラウザー上でスタイルガイドが作れるFrontifyを試してみた
まとめ
限られた制作期限の中で、スタイルガイドを作る時間が惜しい!という意見も理解はできます。
実際、シンプルでページ数の少ないサイトであれば、必ずしも作らなくても良いと思いますが、こう言った記録がコードを見直すきっかけとなったり自分自身の備忘録的な役割も担ってくれるなど、メリットも多数あります。
開発メンバーが複数名に渡ったり、ページ数が多いなどの場合は、先の一手間でルールの共有をしやすくなり、質の高いコーディングを目指せるようになりますよ。
分かりやすい記事があったのでリンクを掲載します
フロントエンドスタイルガイド:定義と要件、コンポーネントチェックリスト
今度、共有すべきルールについてもまとめてみたいなあと思ってはいます。(希望)