そんなハシモトのてんやわんやの1つがhタグです。HTMLを学び始めたときは「HTMLで見出しを書くときは<h〇></h〇>で囲むのか」と何となく理解したつもりでした。練習でサイト制作していたときのhタグの扱いは、見た目上はcssで好き放題できるのをいいことに、hタグは設定したりしなかったり(小声)と悲惨なものでした。
今回は自戒の念を込めつつ、hタグについて解説していきたいと思います。
hタグとは
 hタグとは、「HTMLで使用する見出し(heading)」を意味し、「HTMLで文章の階層構造」を設定する役割を持つタグです。h1~h6まで存在し、数字が小さいほど記事やWebサイトの構成内にて重要度が高くなります。
hタグとは、「HTMLで使用する見出し(heading)」を意味し、「HTMLで文章の階層構造」を設定する役割を持つタグです。h1~h6まで存在し、数字が小さいほど記事やWebサイトの構成内にて重要度が高くなります。正しく設定されたサイトでは、hタグのみで本の目次を見ているときのようにページの構造(内容)を把握することができます。
hタグを設定する目的
 なぜWebサイトにはhタグを設定しなければいけないのでしょうか?pタグなどで見出しを作ってもcssで目立たせてしまえば、ユーザービリティ上問題ないですし、変なhタグ設定をしてしまうという心配もなくなります。
なぜWebサイトにはhタグを設定しなければいけないのでしょうか?pタグなどで見出しを作ってもcssで目立たせてしまえば、ユーザービリティ上問題ないですし、変なhタグ設定をしてしまうという心配もなくなります。最たる理由は「SEO」にあるようです。つまり、Googleクローラーさんにサイトコンテンツを正しく理解してもらうために設定が必須というわけです。
Webサイトのコンテンツすべてpタグを使用して作成していると、Googleクローラーさんは「なんだこのサイト見づらい」となるのです。見出しのない新聞を想像してみてください。最後まで読むことがちょっと憂鬱になってしまいませんか?Googleクローラーさんはこれと同じような体験をしているのです。
※SEO
Search Engine Optimization(検索エンジン最適化)の略。Googleさんで検索したときに、特定のWebページを上位に表示してもらうため、Webサイトの構成などを調整すること。
※Googleクローラー
インターネット上に存在するWebサイトや画像などのあらゆる情報を取得し、自動的に検索データベースを作成するプログラム。本記事では敬意を込めてGoogleクローラーさんと表記します。
hタグの使い方
 次にhタグの基本的な使い方について説明していきます。
次にhタグの基本的な使い方について説明していきます。記述の仕方
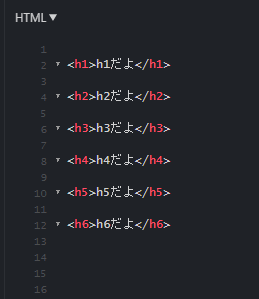
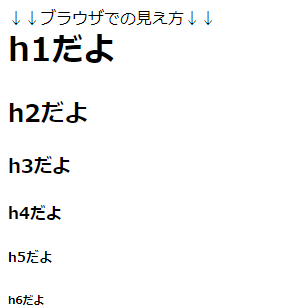
記述例は以下の通りです。hタグには閉じタグが必須です。

画像にも設定可能
hタグは画像にも設定することが可能です。hタグでimgタグを囲み、alt属性を必ず設定しましょう。alt属性を設定することにより、画像の中身が読み取れないクローラーさんに画像に書かれている内容を伝えることが出来ます。設定順
h1→h2→h3…と数字の大きい順から設定します。h2から設定したり、h4の後にh2を設定ことは出来ません。設定できる個数
h1はいくつ設定出来る?サイト内での重要度を明確にするため、h1はWebサイトに1個だけ設定しましょう。h1を複数設定すること自体は可能です。複数設定したとしてもエラーが出たり、ペナルティが発生することはありません。
しかし、2つ以上のh1タグを使用するとコンテンツの論理構造が把握しづらくなり、GoogleクローラーさんはWebサイトの内容を把握しづらくなります。h1が複数設定されているサイトでは、h1の重要度のレベルが曖昧になってしまい、コンテンツ内でどこが重要なのか分からなくなってしまいます。
(地方の学校で成績1位の学生が、都心の大学へ行ったら自分より賢い人がたくさんいて並の学生になった…みたいな薄まり方のイメージでしょうか。)
これを防ぐためにも、h1はWebサイトに一個だけ設定し、h1の重要度レベルを際立たせておきましょう。
h2~h6はいくつ設定出来る?
いくつ設定してもOKです。
各hタグのイメージ
 いざhタグを設定しようとすると、「あれ?これはh何?」となることはありませんか?
いざhタグを設定しようとすると、「あれ?これはh何?」となることはありませんか?そんなあなたには(そんなハシモトにも)Webページを「一冊の本」に例えてhタグの役割を考えることをオススメします。このイメージを持つことで、各hタグの役割を見失わず設定をすることができます。
h1は「本のタイトル」
本のタイトルは、一冊の本に1タイトル設定されています。タイトルを複数持つ本はありません。このイメージを念頭に置くと、h1をWebページに1個だけ設定することも自然ですし、h1の重要度の高さも理解できます。h2は「本の章」
章は本の内容をテーマで大きく区切る役割を持ち、一冊の本に複数存在します。これをhタグに置き換えて考えると、h2はh1を区切る役割を持っているというこが分かります。h3は「本の見出し」
見出しは、章の中をさらに細かく区切る役割を持ち、一冊の本に複数存在します。これをhタグに置き換えると、h3はh2を区切るお仕事をしていることが分かります。h4〜h6
h4~h6はそれぞれ「中身だし」「小見出し」「小見出しよりも更に小さな見出し」というイメージです。上記で解説した通り、h2はh1を区切る、h3はh2を区切るものです。h4~h6も同様に一つ上の階層を区切る役割を担っていきます。
hタグ設定で注意すること
 hタグを設定するときは以下の点を特に意識しておきましょう。無意識に使用していると、いつのまにかNGな使い方になっているかもしれません。
hタグを設定するときは以下の点を特に意識しておきましょう。無意識に使用していると、いつのまにかNGな使い方になっているかもしれません。①デザインの調整に使わない
デザイン調整のために使用しないようにしましょう。例えば、文章の一部を強調したいからといって、hタグを使用し文字サイズを大きくしたりするのはNGです。②階層構造に注意
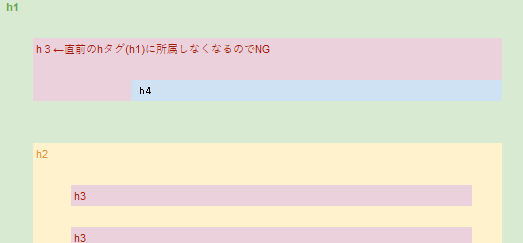
各hタグのイメージで説明した通り、hタグは上のレベルのhタグを区切ります。つまり、上のレベルのhタグに内在していることになります。例えば、h1の中にいきなりh3を設定すると構造がおかしくなってしまいます。h3はh2に所属していることが正しい状態です。
③入れ子に注意
hタグは入れ子構造にできるものとできないものがあります。Webサイトを作成した後は、HTML構文をチェックしてくれるツールで一度確認してみましょう。▶Markup Validation Service
また、以下のサイトも分かりやすくまとめてあるのでオススメです。
▶【一覧表あり】HTML5でのタグの入れ子のルールを徹底まとめ
まとめ
 「hタグはSEO観点から見てもそれほど重要ではない」という意見を見受けますが、Googleさんは常にユーザーファーストです。ユーザービリティの高いサイトを制作することは、結果として「SEO対策」とも言えるため、その一端を担うhタグ設定は決して蔑ろにするべきではないかと考えます。
「hタグはSEO観点から見てもそれほど重要ではない」という意見を見受けますが、Googleさんは常にユーザーファーストです。ユーザービリティの高いサイトを制作することは、結果として「SEO対策」とも言えるため、その一端を担うhタグ設定は決して蔑ろにするべきではないかと考えます。適切なhタグ設計を行い、ユーザーにもGoogleクローラーさんにも優しく、最高品質のサイト制作を目指していきましょう!