早速ですが、皆さんは「配色」についてどのように考えていますか。
普段のファッションから部屋の家具まで、日常生活の中でも配色に悩む場面は多々あるのではないでしょうか。
私もデザインをする上でかなり悩む要素の一つです。
明確な答えがないのでとても難しいですよね。
そこで今回は配色の「基本編」を5つ集めました。
最後までご覧いただけるとなんとなく配色のパターンがつかめてくると思います。
カラーコード付きでご紹介しているので是非参考にしてみてください!
1. 同系色の配色パターン
同系色を使った配色は、比較的簡単にまとまりのある印象を与えられます。その一方で、単調にまとまってしまって個性が付きづらいというデメリットもあります。
より効果的に同系色配色を行うには、コントラストをつけてメリハリを持たせると良いでしょう。


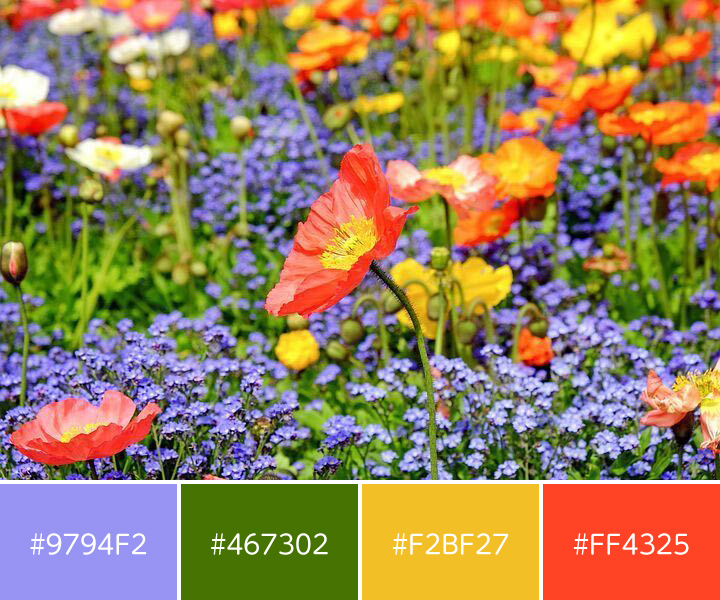
2. 補色・対象色相を用いた配色パターン
補色・対象色相配色は色相環の反対に位置する色で構成された配色パターンです。補色を使うことで反対の色をより鮮やかに見せることができます。
色どうしの差が大きいためダイナミックな印象を与えることができますが、その一方で、配色によってはきつい・痛い印象を与えてしまうこともあります。
補色を効果的に使うには少し明度を下げて使うとよいでしょう。


3. トーンを合わせた配色
同一トーンでまとめ、色相で差をつけた配色パターンです。トーンのまとまりから一体感を与えることで、そのトーンが持つ印象(柔らかさ・重厚さ)を与えることのできる配色パターンです。
多くの色を使うことで表現力が広げられることも良い点の一つです。
企業ロゴでいうと、googleなどが当てはまります。


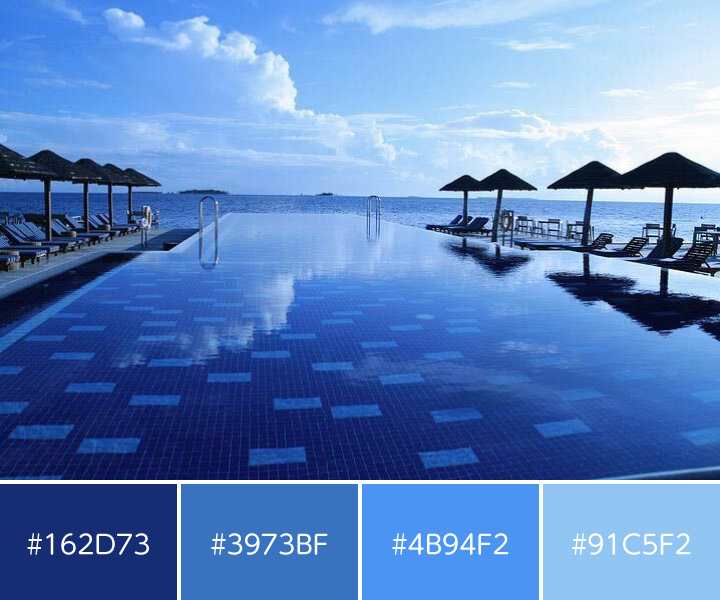
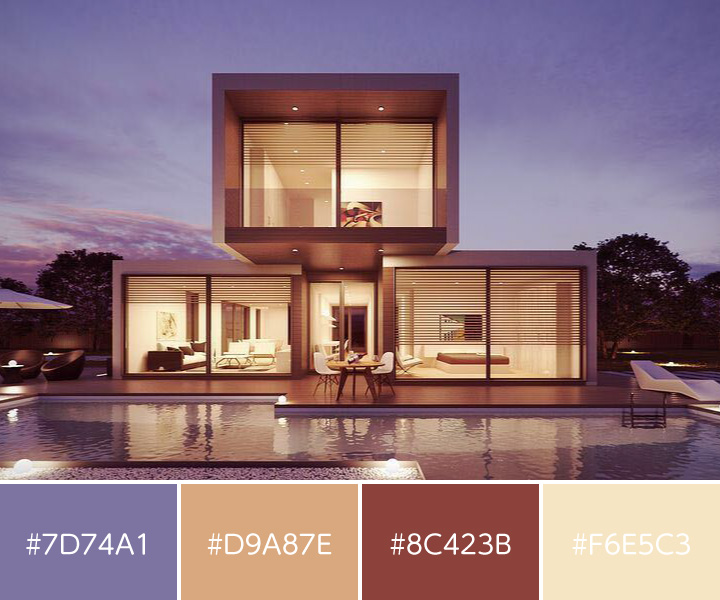
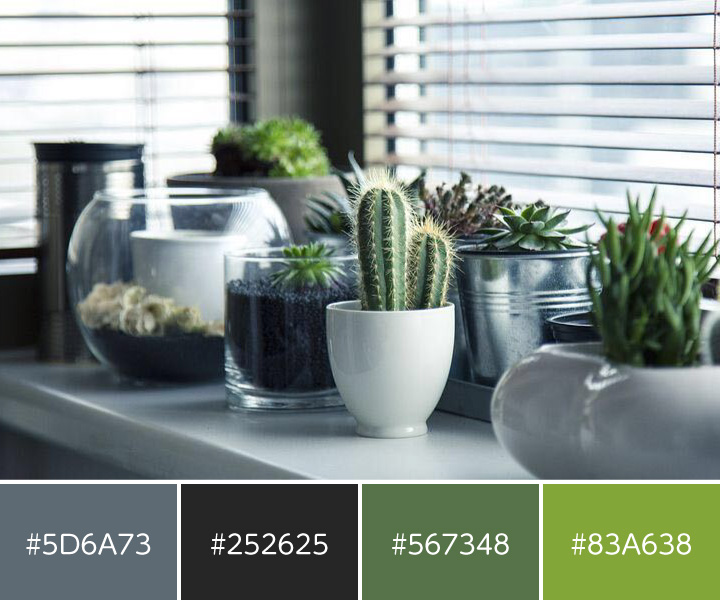
4. 彩度を抑えた配色パターン
こちらは低彩度で統一した配色です。彩度を抑えた配色に統一することで、落ち着きの中に柔らかさを持たせることができます。
また、2枚目の配色イメージのように、低彩度で統一された中に色相差の大きい色(寒色と暖色)を入れることで引き締まった印象を与える配色にもできます。


5. シックな配色パターン
シックはフランス語で「上品で落ち着いているさま」、「洗練されているさま」という意味を持ちます。中~低彩度・低明度の配色でまとめることにより「洗練された」「落ち着いている」イメージを与えます。
アクセントカラーを入れる場合でも、ベースカラーと色味の差を抑えることでまとまった印象を与えることができます。


おわりに
いかがでしたか。どの配色もまとまっていてきれいでしたね。今回挙げた5選は基本となる配色でしたので、これらをもとにたくさんの配色パターンを試していただけたら幸いです。
また、今後もテーマ別でご紹介していけたらと思っています。次回も私と一緒に配色について勉強していきましょう。