月日が経つのは早いもので、私たち新入社員が入社してからおよそ2か月が経ちました。
本当に早い……!
会社にも、舌打ちの聞こえる満員の女性専用車両にも、徐々に慣れてきた時分です。
さて今回は新卒採用(=スキルなし)の私が、入社直後の社内研修で取り組んだWeb学習、「Progate」と「CODEPREP」についてご紹介したいと思います。
Progateとは?
 Progateとは、Web上でプログラミングを学べる無料の学習サイトのことです。
Progateとは、Web上でプログラミングを学べる無料の学習サイトのことです。HTMLとCSS、PHP、jQuery、Rubyの5つの言語について学ぶことが出来ます。
Progateのよいところは、単なる解説系のサイトではないということ。
「解説スライド」と、実際にコードを打ち込む「演習」がセットになり、1つのレッスンが構成されています。
つまり、最初にスライドで知識を得、その後すぐに同じサイト上で実践できるのです。
更には、レッスンを1つ達成するごとに経験値がたまり、レベルアップしていく仕様になっています。さながらゲーム感覚ですね。
テキストを使っての学習は苦手~という方も、取り組みやすいのではないでしょうか。
CODEPREPとは?
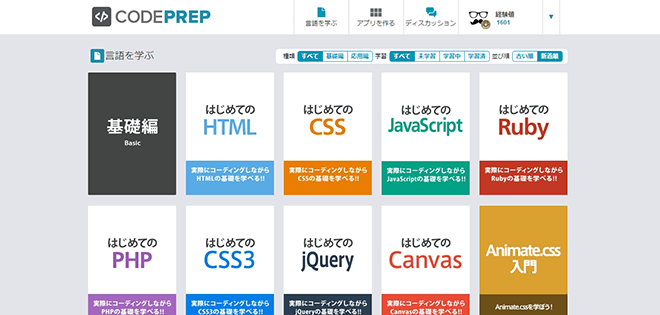
つづいてCODEPREP。
CODEPREPはProgateと同じく、Web上でプログラミング言語を学べる学習サイトです。基礎編ではHTML、CSS、JavaScript、Ruby、PHP、CSS3、jQuery、Canvasなどの基礎について学ぶことができます。
特徴的なのは、応用編が充実しているところ。
「HTML&CSSでつくる斜め型ボックスレイアウト」や「CSS&jQueryでつくるゲームモーション」、「JavaScriptでつくるおみくじ」などなど……。
なんとも好奇心をくすぐる応用編が多数用意されています。
これらの応用編で「この言語でこんなことが出来るのか!」という発見もありそうですね。
また、学びを進めるごとに経験値がたまっていくゲームのような仕様はこちらにもありました。
Progate とCODEPREPを使ってみて
実際に入社して3日目から、このProgateとCODEPREPを使用して学習を始めました。ProgateではRuby以外のHTML&CSS、jQuery、PHPを。
CODEPREPでは基礎編のHTML、CSS、JavaScript、CSS3、jQuery、PHPを。
これらの学習を終了させるのに、私は大体1週間くらいかかりました。
業務時間中(8時間)の学習で、他の作業をしたりなんだり……もあったので、正確な期間ではないのですが、おおよその目安にして頂けると幸いです。
使ってみての感想は……
Progate
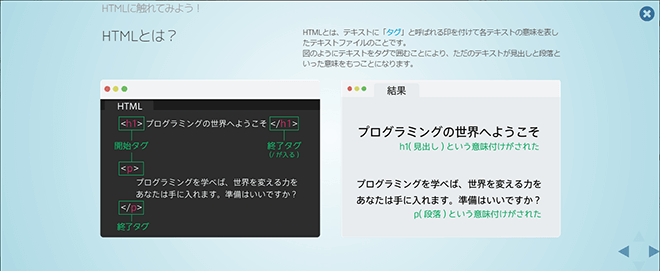
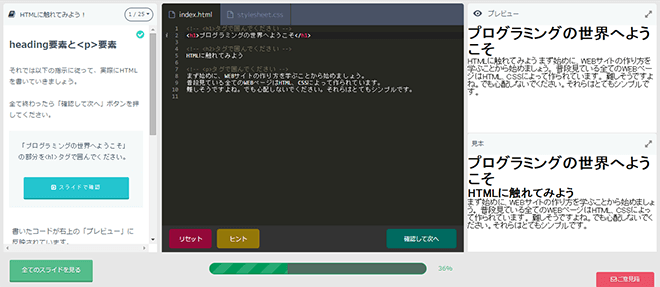
解説スライド(なんだか怪しげなテキストですが……)
 演習画面
演習画面

もし演習の途中で行き詰ってしまっても、スライドを振り返ることができ、ヒントも用意されているので、その力を利用して自力で頑張る!という選択もできます。
初心者に親切だな~という印象です。
また、見た目が自分好みだったりオシャレだったりすると作業は捗るもので、その点Progateは個人的にとても捗るUIでした。
CODEPREP
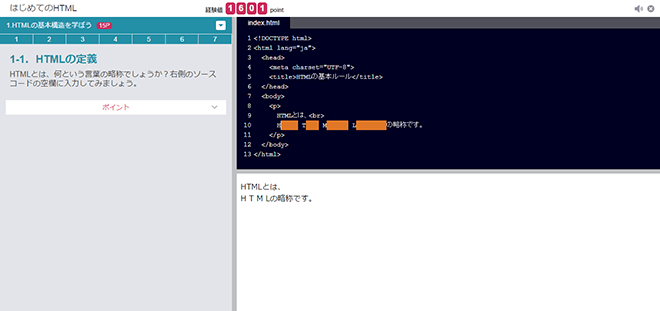
演習画面
 CODEPREPは虫食いの文章を埋めていく方式で、記述量は少なめ。
CODEPREPは虫食いの文章を埋めていく方式で、記述量は少なめ。Progateが問題付きの参考書とするなら、CODEPREPはドリルのようなイメージです。
解説もありますが初心者には物足りないかと思うので、あらかじめ知識を得た上で、腕試しの要領で利用すると良いかもしれません。
ですので、解説多めな参考書的Progate→ドリル的CODEPREPのように学習していく方法がオススメです。
私はうっかりProgateを途中までに据え置きCODEPREPに挑戦してしまい、見事に行き詰りました。要注意です。
ProgateとCODEPREPを学習した結果
「大まかな言語を知識として得ることが出来た」のが、私の素直な感想、そして結果です。というのも、記述の仕方や、要素・タグの種類などは知ることができるのですが、例えば「例と違ったレイアウトにしたいときはどうすればいいのか」、「これらの言語で出来ることの全容」は知ることができませんでした…。
自在に言語を使いこなし、実践的にWebサイトを作ったり、JavaScriptを導入したりするには、当たり前かもしれませんが、書籍を読んだり、実際に自分で構築をしてみることが必要だと思います。
しかし、初心者にはコーディングの導入として非常に入りやすいツールです。
書籍などで基本知識を得た後に、実践的な復習として利用するのも良いかもしれませんね。
ということで、私が入社して3日目から1週間ほど取り組んだProgateとCODEPREPについてご紹介しました。
ノースキルで学習し始めた私にも楽しく取り組めたこのツール。
コーディングに興味があるなーという初心者の方、ぜひ一度お試し下さい。