以前は横浜でフロントエンド開発をしていました。お久しぶりの方はお久しぶりです。
好きなものはジャンプ漫画と焼き肉です!これからよろしくお願いします!
今回は、入社を機にVSCodeでインストールしたプラグインの一部を紹介したいと思います。
プラグイン紹介
SVN,TortoiseSVN
SVNTortoiseSVN
弊社ではSVNでバージョン管理を行っているため、これらのプラグインを使用しています。
インストールするとサイドバーでファイルヒストリーなどを確認することができます。
今までGitを利用していた人でも馴染みのある操作が可能になります。SVNを利用する場合はインストールしたいですね。
インストール後はsetting.jsonに以下のようにSVNのパス指定することで使用できます。
"svn.path": C:\\Program Files\\TortoiseSVN\\bin\\
Docker
Docker名前の通りDockerをVScodeで管理できるようにするプラグインです。
SVNもそうでしたが、普段使うツールでVScode上で操作できるものは一括管理したい性格なので重宝しています。

Live Server
Live Server1クリックで静的なローカル環境を立ち上げてくれるプラグインです。
簡単なコードであれば、わざわざブラウザシンクなどを使わなくてもこれだけで確認が出来るのでとても便利です。

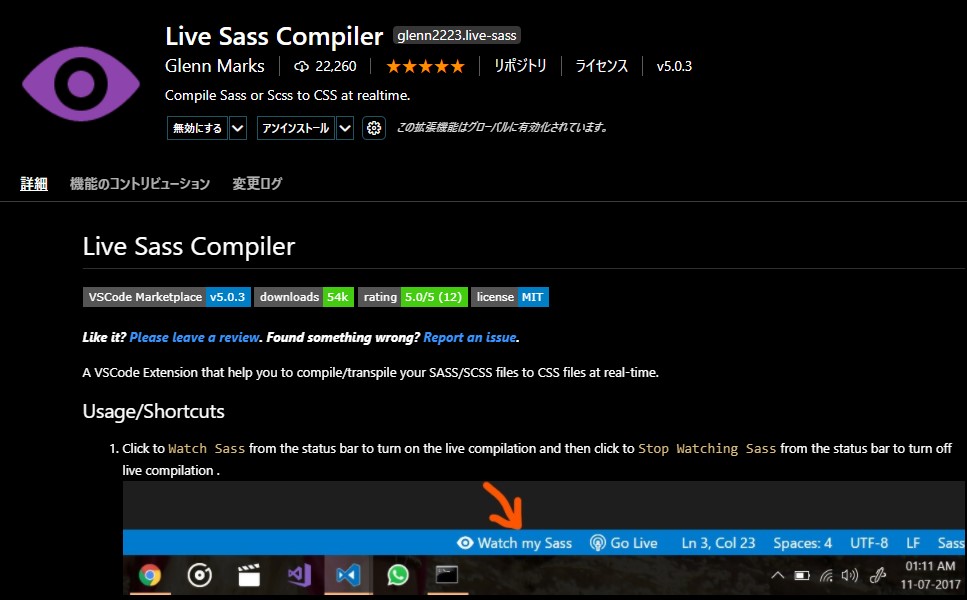
Live Sass Compiler
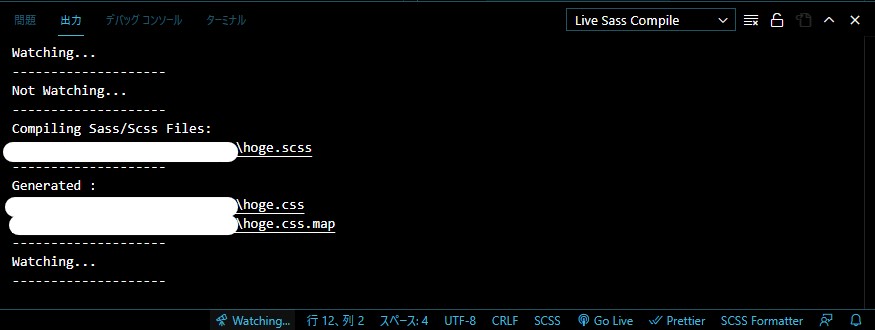
Live Sass Compilerこちらは1クリックでsassをコンパイルしてくれるプラグインです。
Live Serverと同じで、gulpを導入するほどでもないコーディングの際に使えるので便利です。
 上の画像の左下が「watching」になっていますが、この状態であれば更新時に常にコマンドラインでコンパイルしてくれます。
上の画像の左下が「watching」になっていますが、この状態であれば更新時に常にコマンドラインでコンパイルしてくれます。
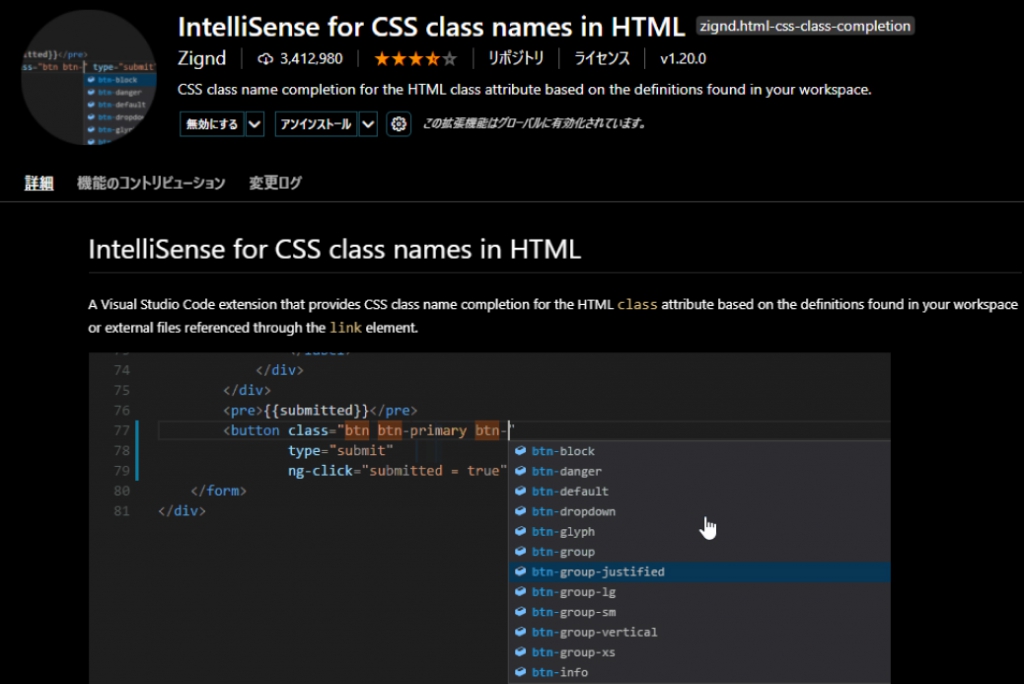
IntelliSense for CSS class names in HTML
IntelliSense for CSS class names in HTMLワークスペース内で定義されたクラスなどを覚えて自動補完してくれるプラグインです。
コーディング時間を大幅に減らしてくれるのでオススメです。

とりあえず入れておくプラグイン一覧
以下は視覚補助や自動化などのプラグインです。マークアップする際に便利なので、とりあえず入れておいて良いと思います。
- Auto Close Tag
- Auto Rename Tag
Bracket Pair Colorizer 2- Color Highlight
- indent-rainbow
- Material Icon Theme
- stylelint
- zenkaku
Bracket Pair Colorizer 2はVSCodeの標準機能になったため、メンテナンス終了の告知がされました。
VSCodeの設定からBracket Pair Colorizationを有効にすると、拡張機能なしで利用できます。
ですが、現状カスタマイズ性はプラグインに劣るので、カスタマイズに物足りなさを感じる方はBlockmanなどを使ってみると良いと思います。
まとめ

有名どころが多いですが、PCのセットアップ時に「普段何をインストールしてたっけ?」ってなることがあると思うので、改めてよく使うものをまとめてみました。
たくさん入れれば良いというものでも無いと思いますが、便利なものやケアレスミスを防げるものは入れて快適なコーディング環境を目指しましょう!