週末はときどき、趣味で簡単なWebサイトを作ったりしている私ですが、今回は「ファビコンの作り方」について紹介したいと思います。
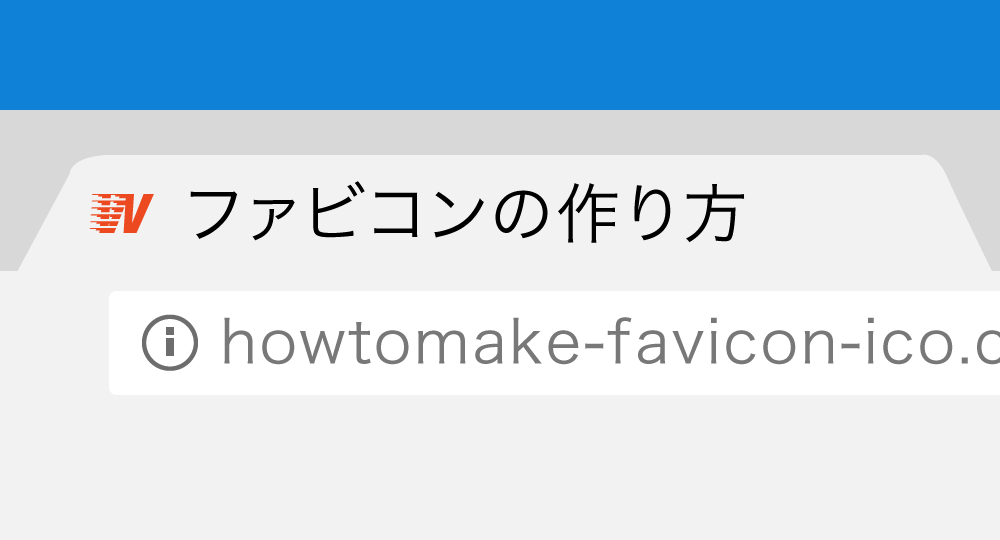
ファビコンって?
ファビコンとは、Webサイトのシンボルマーク・イメージとしてWeb上で利用できるアイコンのことを指します。faviconという名前は、favorites icon(お気に入りアイコン)に由来しています。
ファビコンの作成方法
それでは早速、ファビコンの作り方をご紹介します。巷で配布されているファビコン用の素材をそのまま利用することもできますが、今回は画像編集ツールを使用してファビコン用の画像を作成します。
以下にご紹介するのは主にパソコンで利用するツールですが、最近ではスマートフォンアプリでも便利なものが沢山ありますので、色々と試してみて自分に合ったものを使用するとよいでしょう。
Adobe Photoshop(有償/無料体験版あり)
http://www.adobe.com/jp/products/photoshop/beginner.html
GIMP for Windows(無償)
http://forest.watch.impress.co.jp/library/software/gimp/
Painter(有償/無料体験版あり)
http://www.painterartist.com/jp/product/painter/
ペイントツールSAI(有償/無料体験版あり)
https://www.systemax.jp/ja/sai/
※情報は、2017年2月現在のものです。URL等、変更となる場合がありますのでご了承ください。
各サイトの注意事項をご確認の上、ご自身の責任においてご利用ください。
1. ファビコンの元となる画像を準備する
画像の形とサイズについて
ファビコンは正方形で設置されるため、画像は正方形のものを用意しましょう。サイズについては、通常のディスプレイ用には16×16pxのもので問題ありませんが、Retinaなどの高解像度ディスプレイや、ショートカットアイコンで使用されることを想定して、より大きい画像を用意する必要があります。
基本的には16×16pxと32×32pxの2種類の画像を用意しておけばよいかと思います。
画像形式について
後の工程で、変換サイトを利用して画像を「ico形式」に変換します。変換サイトでは大抵PNG、GIF、JPEG、BMPに対応しているため、この中のいずれかの形式で保存しましょう。
背景を透明にしたい場合
矩形以外の画像を使用する場合は、背景が透過した画像(=背景透過処理をした画像)にすると、より特徴的なファビコンに仕上がります。透過する場合は、必ずPNG形式で保存してください。PNG-8よりも色数の多いPNG-24だと、より綺麗に仕上がります。
背景が透過した画像(左)と、背景が透過していない画像(右)を比較してみましょう。
背景透過処理無しの場合、アイコンの周りに四角く白い部分が残っています。
背景透過処理をしたい場合は、「ファビコンの作成方法」の章でご紹介したソフトを利用するとよいでしょう。
2. ファビコンの形式に変換する
画像をファビコンとして利用するために、ico形式に変換する必要があります。世の中には大変便利な無料の変換サイトがありますので、そちらを利用させていただきます。
ファビコン作成 favicon.ico 無料で半透過マルチアイコンが作れます。
https://ao-system.net/favicon/
「画像の形とサイズについて」の項で2種類のサイズの画像を用意しましたが、これらを1つのファイルにすることができます。
まず、それぞれのサイズの画像をアップロードし、「favicon.ico 作成」をクリックします。
3. Webサイトに設置する
ファビコンのファイルが用意できたら、いよいよWebサイトに設置します。
<link href="/images/favicon.ico" rel="shortcut icon" type="image/vnd.microsoft.ico" />
◎注意点
・要素の中に記載する
・href(リンクのパス)は正しく指定する
・キャッシュが残っていると正しく表示されない場合がある
・サイトにBasic認証が設定されていると、IEやSafariなど一部のブラウザではファビコンが表示されない
・href(リンクのパス)は正しく指定する
・キャッシュが残っていると正しく表示されない場合がある
・サイトにBasic認証が設定されていると、IEやSafariなど一部のブラウザではファビコンが表示されない
ファビコンのメリット
ファビコンがなくてもWebページは成り立ちますが、それぞれのサイトの個性になり得るものです。ファビコンがあれば、どのタブにどのウェブサイトが表示されているのかが一目瞭然なので、Webサイトの識別に役立ちます。
また、その他にもこんなメリットがあります。
・履歴やお気に入り一覧を開いた際に、サイトが見つかりやすい
・ファビコンを通してサイトを認識してもらうことで、ブランディングの一端にもなる
・サイトの信頼度向上(サイトのシンボルマークとして認識されることもある)
ご自身のWebサイトを制作する際は、個性的なファビコンを設定してみてはいかがでしょうか。